Olá, pessoal!
Hoje quero falar um pouquinho dos novos recursos nativos do Edge Animate CC:
Responsive Scaling e Center Stage.
O Responsive Scaling nos permite transformar nosso projeto com dimensões fixas em um projeto responsivo, se adaptando a qualquer resolução de tela.
O Center Stage, como o próprio nome já diz, posiciona nosso projeto exatamente no centro da tela.
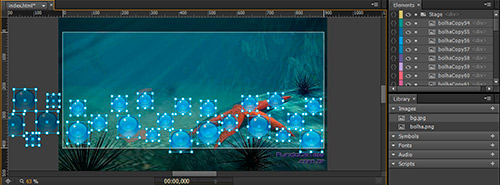
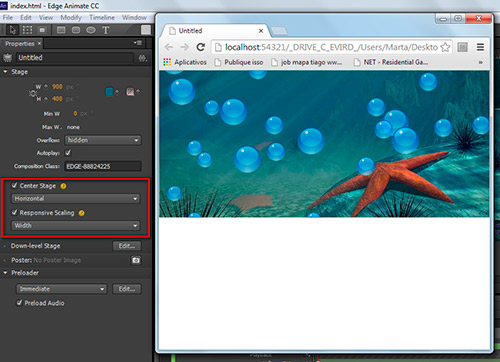
Para iniciar nosso projeto, eu defini valores fixos ao Stage (900 x 400 pixels).
Importei as imagens necessárias para a biblioteca de imagens.
Neste projeto, apenas uma imagem de background e uma imagem de bolha.
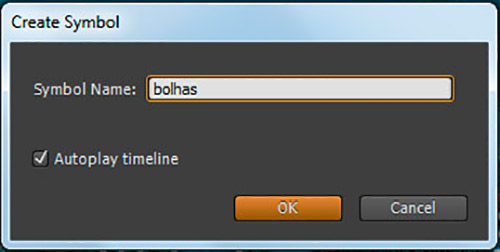
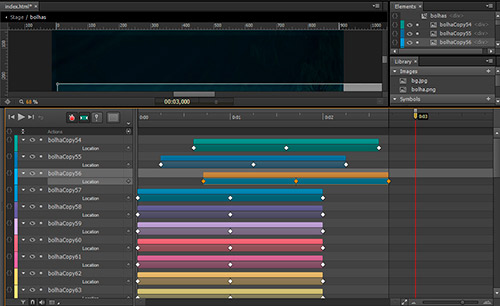
Criei um símbolo com a bolha no Edge Animate e dentro do símbolo, fiz várias cópias da mesma imagem, redimensionando-as também.
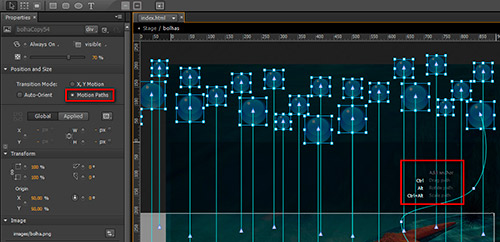
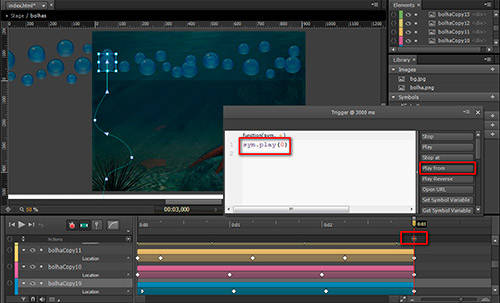
Com as bolhas prontas e antes de iniciar o deslocamento de posição, habilitei os “motion paths”, para criar caminhos em curvas para a subida das bolhas.
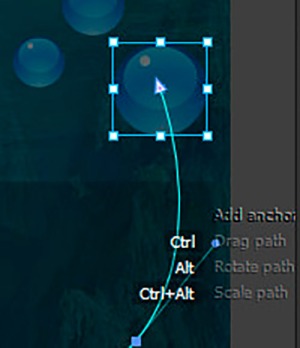
Após o deslocamento das bolhas ao topo (marcação na timeline de 0 a 3 segundos), comecei a curvar os caminhos.
Repare que nesta nova versão, quando aproximo o cursor do mouse do caminho a ser alterado, posso visualizar os atalhos para edição do path.
Após a finalização dos paths, iniciei o deslocamento de tempo das bolhas na timeline, para criar um efeito mais real das bolhas sendo carregadas de baixo para cima.
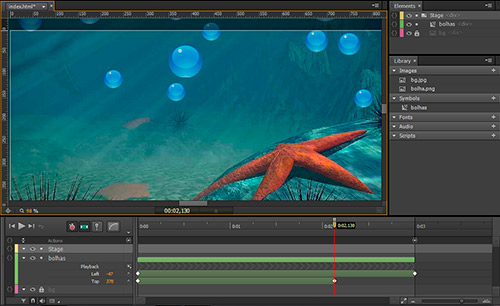
Terminada a animação dentro do símbolo, precisei retornar ao Stage para também animar as bolhas.
Fiz uma animação também de 3 segundos, movimentando o símbolo das bolhas da esquerda para a direita e para melhorar um pouco mais, desloquei do rodapé para o topo também.
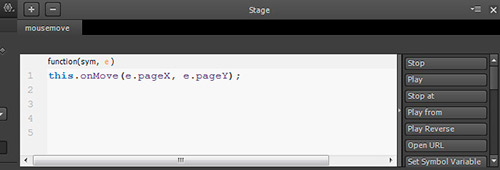
Terminada a animação, precisamos inserir as”actions” diretamente no “Stage”, para criarmos um efeito “Parallax” no deslocamento hotizontal.
Primeiro, iremos capturar os movimentos do mouse (eventX e eventY).
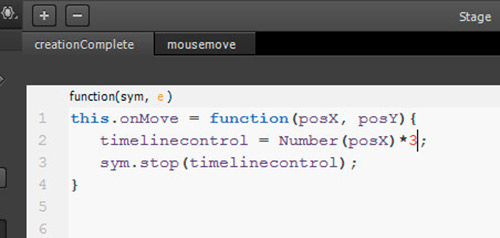
Depois precisaremos “informar” à timeline, qual será o deslocamento e o tempo (neste caso, 3 segundos).
Neste ponto já poderemos testar nossa animação, mas não se esqueça que para ficar legal de verdade, é necessário inserir uma ação de loop (play from), para a timeline e para o símbolo.
Com a ação, teremos um efeito de loop e poderemos testar o parallax por repetidas vezes.
Para finalizar e dar um acabamento com as novas funcionalidades, poderemos habilitar as opções de Responsive Scaling e Center Stage (ambos na horizontal), para a “finalização responsiva” do nosso projeto.
Terminado o nosso projeto, é só publicar e ser feliz 😀
Espero ter contribuído com a galerinha daqui e brevemente postarei sobre uma outra nova funcionalidade: áudio nativo no Edge Animate CC.
Por hoje vou me despedindo, mas peço a todos que compartilhem idéias e gostaria de ver algumas até publicadas por aqui ou lá no grupo oficial com essas funcionalidades.
Link do grupo Adobe Edge Animate BR:
http://edgeanimatebr.groups.adobe.com/
Segue o link para baixar o exemplo e testar 😀
Redimensione sua tela do browser, deslize o cursor do mouse para a esquerda e para a direita e, visualize o efeito parallax.
Bjs para todos e obrigada 🙂
Marta Roberta Teles
































































































 A oportunidade gerada pela chegada maciça de Tablets ao mercado foi enfocada, com a demonstração de uma publicação para visualização interativa com a nova ferramenta do Dreamweaver – Fluid Grid Layouts – que nos permite a criação de layouts baseados em escala que se adapta a todos os tamanhos de tela (mobiles, tablets e desktop).
A oportunidade gerada pela chegada maciça de Tablets ao mercado foi enfocada, com a demonstração de uma publicação para visualização interativa com a nova ferramenta do Dreamweaver – Fluid Grid Layouts – que nos permite a criação de layouts baseados em escala que se adapta a todos os tamanhos de tela (mobiles, tablets e desktop).




